Kamis 17 Januari 2013 tepat 111 Hari jadi pengangguran ditandai banjir di mana-mana dan beberapa kantor di Jakarta cuti bersama akibat akses jalan yang tergenang air, pantesan udah dari hari Senin belom ada panggilan interview juga. Bosen juga ternyata di rumah. Kalo kerja pengennye libur terus, giliran di rumah pengen kerja, huftt "Sambil garuk-garuk pala". Akhirnya ngerasain juga susahnya nyari kerja, hehehe. Dari pada bengong mikirin nasib mending belajar lagi aja lah "Sambil pasang muka serius". Kemaren udah belajar Cara Membuat Tabel HTML. Sekarang lanjut belajar cara bikin list HTML.
List atau Daftar, biasanya setiap dokumen HTML mengandung daftar/list misalnya kayak gini:
List atau Daftar, biasanya setiap dokumen HTML mengandung daftar/list misalnya kayak gini:
Daftar Komik yang paling sering dibaca:
- Naruto
- One Piece
- Bleach
List pada HTML ada 3 jenis "Ordered Lists (<ol>)", "Unordered Lists (<ul>)" dan "Definition Lists (<dl>)".
- Ordered Lists (<ol>)
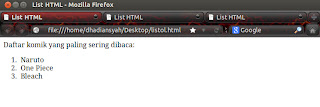
Ordered List untuk membuat daftar dengan menggunakan angka kayak yang ane contohin di atas. Tag <ol> bukan nol dan 1 "01" tapi huruf ol yang kependekan dari Ordered List. Untuk setiap item atau list diapit tag <li> dan </li>. Cara pembuatanya kayak yang di bawah nih:
<html>
<head>
<title>List HTML</title>
</head>
<body>
Daftar komik yang paling sering dibaca:
<ol>
<li>Naruto</li>
<li>One Piece</li>
<li>Bleach</li>
</ol>
</body>
</html>
<head>
<title>List HTML</title>
</head>
<body>
Daftar komik yang paling sering dibaca:
<ol>
<li>Naruto</li>
<li>One Piece</li>
<li>Bleach</li>
</ol>
</body>
</html>
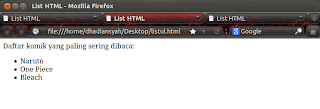
Unordered list untuk membuat daftar dengan menggunakan bullets (titik hitam kecil) dan tag-nya (<ul>). Sama kayak Ordered List untuk item atau list diapit sama tag <li> dan </li>. Penggunaanya sama seperti Ordered list tapi tag <ol> di ganti sama tag <ul>. Nih contohnya:
<head>
<title>List HTML</title>
</head>
<body>
Daftar komik yang paling sering dibaca:
<ul>
<li>Naruto</li>
<li>One Piece</li>
<li>Bleach</li>
</ul>
</body>
</html>
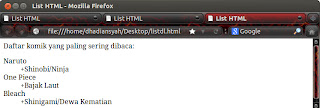
- Definition list (<dl>)
<html>
<head>
<title>List HTML</title>
</head>
<body>
Daftar komik yang paling sering dibaca:
<dl>
<dt>Naruto</dt>
<dd>+Shinobi/Ninja</dd>
<dt>One Piece</dt>
<dd>+Bajak Laut</dd>
<dt>Bleach</dt>
<dd>+Shinigami/Dewa Kematian</dd>
</dl>
</body>
</html>
Kelar juga belajar bikin list HTML, lumayan lah buat nambah ilmu. Mudah-mudahan besok ga ada banjir lagi di mana-mana. Hari udah mulai siang tapi masih belom mandi, sebelum mandi coba cari-cari lowongan kerja dulu sapa tau aja ada secercah harapan, dan ada beberapa perusahaan yang tertarik "Sambil pasang muka ngarep" hahaha. Salam semangat buat para cewek-cewek Sexy di luar sana.



No comments:
Post a Comment